

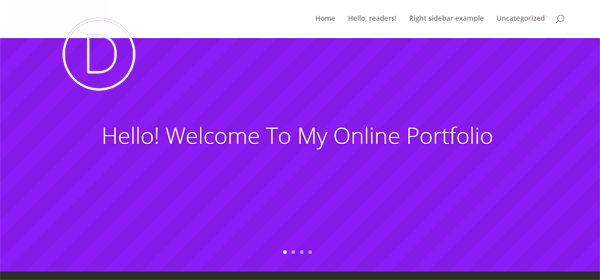
Zacznijmy od prostej sztuczki. Domyślny pasek nagłówka Divi jest ładny i elegancki (dodatkowo zmienia się domyślnie podczas przewijania w dół strony), ale nie gra przyjemnie z logo o dużej wysokości.
Jeśli twoje logo będzie zbyt duże, zostanie ono automatycznie zmniejszone, aby pasowało do paska nagłówka. Następujący kod CSS modyfikuje indeks Z twojego logo do absurdalnej wartości, aby upewnić się, że jest nałożony na inną zawartość na stronie, nawet podczas przewijania w dół.
Oprócz tego możesz grać z maksymalną wysokością i najwyższymi wartościami marginesów, dopóki logo nie wyświetli się dokładnie tak, jak chcesz.
#top-header {z-index: 99999;} |
#logo { |
max-height: 220%; |
margin-top: -32px; |
z-index: 100000; |
} |
@media only screen and (max-width : 980px) { |
#logo { margin-top: 0px}} |

Stwórz stronę internetową, która zarabia W momencie, gdy marzysz o własnej firmie, kluczowym krokiem

Projektowanie i tworzenie stron internetowych – ekspert Jestem profesjonalnym ekspertem w dziedzinie projektowania i

Tworzenie Stron WordPress — Wyróżnij się z nową stroną internetową! WordPress to darmowy system

Certyfikat SSL | Certyfikat Wildcard | darmowy SSL W dzisiejszym cyfrowym świecie, ochrona danych

Dlaczego warto inwestować w stronę internetową? Współczesne warunki gospodarcze wymagają od każdej firmy, niezależnie

Social media marketing – jak wykorzystać media społecznościowe do promowania strony internetowej? Media społecznościowe,

Content marketing – jak tworzyć wartościowe treści na stronę internetową? W mojej praktyce jako

SEO a SEM – czym się różnią i które wybrać? Przedsiębiorcy i właściciele stron,

Utrzymanie stron internetowych – zadbamy o to, aby Twoja strona była zawsze aktualna Skupiamy
Interesuje cię strona internetowa?
Jeśli tak to zapraszam do kontaktu!

STRONY I SKLEPY WWW
AGENCJA MARKETINGOWA SEOBIT
Seobit agencja interaktywna & Marketingowa. Tworzymy nowoczesne strony internetowe. Działamy na terenie całej polski i Europy a lokalnie w Radomiu i Zwoleniu.
STRONY I SKLEPY WWW
AGENCJA MARKETINGOWA SEOBIT
Interesuje cię strona internetowa?
Jeśli tak to zapraszam do kontaktu!
Seobit agencja interaktywna & Marketingowa. Oferujemy kompleksowe usługi tworzenia stron www, sklepów woocommerce. Kreowania wizerunku twojej firmy w internecie. Działamy od kilku lat i jesteśmy fachowcami w branży. Tworzymy nowoczesne strony internetowe. Działamy na terenie całej polski i Europy a lokalnie w Radomiu i Zwoleniu.
