

Z bocznego, lewego menu WordPressa wybierz Divi > Opcje szablonów graficznych > wklej poniższy kod w polu Niestandardowy CSS:
/*** Usuwamy zaznacz stronę i tło dla formatu nagłówka Wyśrodkowane wbudowane logo***/
.et_header_style_split .mobile_nav .select_page {
display: none !important;
}
@media (max-width: 981px) {
.et_header_style_split #main-header .mobile_nav {
background: none !important;
}}
/*** Usuwamy zaznacz stronę i tło dla formatu nagłówka Wypośrodkowane ***/
.et_header_style_centered .mobile_nav .select_page {
display: none !important;
}
@media (max-width: 981px) {
.et_header_style_centered #main-header .mobile_nav {
background: none !important;
}}
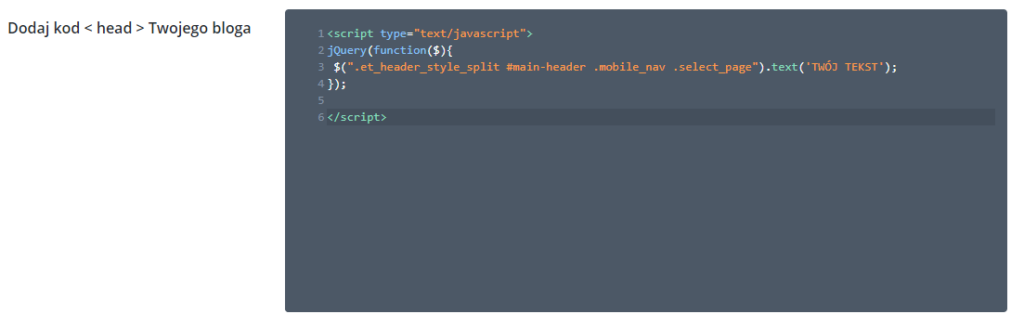
Z bocznego, lewego menu WordPressa wybierz Divi > Opcje szablonów graficznych > Integration > w polu Dodaj kod < head > Twojego bloga. W miejscu, gdzie w kodzie widnieje TWÓJ TEKST wpis wyraz, frazę bądź cokolwiek, co chcesz umieścić zamiast frazy Zaznacz stronę.

Standardowo tło dla frazy Zaznacz stronę w menu mobilnym ma szary kolor. Żeby je zmienić z bocznego, lewego menu WordPressa wybierz Divi > Opcje szablonów graficznych > wklej poniższy kod w polu Niestandardowy CSS:
/*** Ustawiamy transparentne tło dla formatu nagłówka Wyśrodkowane wbudowane logo***/
@media (max-width: 981px) {
.et_header_style_split #main-header .mobile_nav {
background-color: transparent !important;
}}
/*** Ustawiamy transparentne tło dla formatu nagłówka Wypośrodkowane ***/
@media (max-width: 981px) {
.et_header_style_centered #main-header .mobile_nav {
background-color: transparent !important;
}}
W powyższy sposób całkowicie zlikwidujesz tło. Możesz też nadać mu inny kolor niż szary, zgodny z paletą barw Twojej strony posługując się poniższym kodem. Wartość jakąś zmieniasz w kodzie, to tylko kolor podany w html, czyli #660066
/*** Ustawiamy kolor tła dla formatu nagłówka Wyśrodkowane wbudowane logo***/
@media (max-width: 981px) {
.et_header_style_split #main-header .mobile_nav {
background-color: #660066 !important;
}}
/*** Ustawiamy kolor tła dla formatu nagłówka Wypośrodkowane ***/
@media (max-width: 981px) {
.et_header_style_centered #main-header .mobile_nav {
background-color: #660066 !important;
}}
Możemy też zastosować inne tło i inny kolor czcionki dla zamkniętego menu:
/*** Ustawiamy kolor tła i czcionki zamkniętego menu dla formatu nagłówka Wyśrodkowane wbudowane logo ***/
@media (max-width: 981px) {
.et_header_style_split .mobile_nav.closed {
background: #000000 !important;
}
.et_header_style_split .mobile_nav.closed .select_page {
color: #ffffff;
}
/*** Ustawiamy kolor tła i czcionki zamkniętego menu dla formatu nagłówka Wypośrodkowane ***/
@media (max-width: 981px) {
.et_header_style_centered .mobile_nav.closed {
background: #000000 !important;
}
.et_header_style_centered .mobile_nav.closed .select_page {
color: #ffffff;
}}
Oraz inne tło i inny kolor czcionki dla otwartego menu:
/*** Ustawiamy kolor tła i czcionki otwartego menu dla formatu nagłówka Wyśrodkowane wbudowane logo ***/
.et_header_style_split .mobile_nav.opened {
background: #df2b4f !important;
}
.et_header_style_split .mobile_nav.opened .select_page {
color: #ffffff;
}}
/*** Ustawiamy kolor tła i czcionki otwartego menu dla formatu nagłówka Wypośrodkowane ***/
.et_header_style_centered .mobile_nav.opened {
background: #df2b4f !important;
}
.et_header_style_centered .mobile_nav.opened .select_page {
color: #ffffff;
}}
Zaznacz stronę standardowo zawsze przesunięte jest do lewej strony. Możemy zmienić jego położenie tak, aby było wyśrodkowane. Z bocznego, lewego menu WordPressa wybierz Divi > Opcje szablonów graficznych > wklej poniższy kod w polu Niestandardowy CSS:
/*** Wyrównujemy do środka Zaznacz stronę dla formatu nagłówka Wyśrodkowane wbudowane logo ***/
@media(max-width:981px){
.et_header_style_split #main-header .mobile_nav {
text-align: center !important ;
}}
/*** Wyrównujemy do środka Zaznacz stronę dla formatu nagłówka Wypośrodkowane ***/
@media(max-width:981px){
.et_header_style_centered #main-header .mobile_nav {
text-align: center !important ;
}}
Jeżeli chcesz zmienić kolor ikony w hamburger menu na urządzeniach mobilnych, to z bocznego, lewego menu WordPressa wybierz Divi > Opcje szablonów graficznych > i wklej poniższy kod w polu Niestandardowy CSS: (w kodzie zmień kolor podany w html, czyli #ffffff)
/*** Zmieniamy kolor ikony dla formatu nagłówka Wyśrodkowane wbudowane logo ***/
@media only screen and (max-width: 981px) {
.et_header_style_split .mobile_menu_bar::before {
color: #ffffff !important;
}}
/*** Zmieniamy kolor ikony dla formatu nagłówka Wypośrodkowane ***/
@media only screen and (max-width: 981px) {
.et_header_style_centered .mobile_menu_bar::before {
color: #ffffff !important;
}}
Być może nie chcesz mieć w ogóle menu wyświetlanego na urządzeniach mobilnych. W tym celu z bocznego, lewego menu WordPressa wybierz Divi > Opcje szablonów graficznych > wklej poniższy kod w polu Niestandardowy CSS:
/*** Usuwamy menu dla formatu nagłówka Wyśrodkowane wbudowane logo ***/
@media (max-width: 981px) {
.et_header_style_split #main-header #et_mobile_nav_menu {
display: none;
}}
/*** Usuwamy menu dla formatu nagłówka Wypośrodkowane ***/
@media (max-width: 981px) {
.et_header_style_centered #main-header #et_mobile_nav_menu {
display: none;
}}
W momencie kiedy usuniesz Zaznacz stronę ze swojego menu mobilnego, ikona hamburger menu zostaje sama. Dokładnie tak jak na poniższych obrazkach. Ten problem dotyczy tylko formatu nagłówka Wyśrodkowany lub Wyśrodkowany wbudowane logo. Pozostałe formaty będę wyglądały dobrze. Najwięcej problemu przysparza nam opcja Wyśrodkowane, bo logo zajmuje całą linijkę i tak naprawdę nie mamy gdzie tej ikony umieścić, jeżeli chcielibyśmy zrobić logo i hamburger menu w jednej linii. Ale po kolei.
Zacznijmy od tego, że być może ktoś będzie chciał samą ikonę zostawić pod logo, ale na środku. Przeglądając różne tematy na forum Elegant Themes widziałam, że wielu osobom taka konfiguracja się podobała. Żeby wyśrodkować ikonę, z bocznego, lewego menu WordPressa wybierz Divi > Opcje szablonów graficznych > i wklej poniższy kod w polu Niestandardowy CSS:
/*** Usuwamy zaznacz stronę i wypośrodkowujemy ikonę menu dla formatu nagłówka Wypośrodkowane***/
@media (max-width: 980px) {
.et_header_style_centered .mobile_nav .select_page {
display: none !important;
}}
.et_header_style_centered .mobile_menu_bar {
position: relative;
top: 0;
right: 0;
padding-bottom: 0;
}
.et_header_style_centered #main-header .mobile_nav {
text-align: center;
}
.et_header_style_centered #et-top-navigation {
padding-left: 0px;
}
/*** Usuwamy zaznacz stronę i wypośrodkowujemy ikonę menu dla formatu nagłówka Wyśrodkowane wbudowane logo***/
@media (max-width: 980px) {
.et_header_style_split .mobile_nav .select_page {
display: none !important;
}}
.et_header_style_split .mobile_menu_bar {
position: relative;
top: 0;
right: 0;
padding-bottom: 0;
}
.et_header_style_split #main-header .mobile_nav {
text-align: center;
}
.et_header_style_split #et-top-navigation {
padding-left: 0px;
}
Jeżeli korzystasz z formatu nagłówka Wbudowane wyśrodkowane logo i usunąłeś frazę Zaznacz stronę, to poniższym kodem wyrównasz ikonę z logo. Z bocznego, lewego menu WordPressa wybierz Divi > Opcje szablonów graficznych > wklej poniższy kod w polu Niestandardowy CSS:
@media (min-width: 981px) {
.et_header_style_split .mobile_menu_bar {
top: -80px;
}}
@media (max-width: 980px) {
.et_header_style_split .mobile_menu_bar {
top: -48px;
}}
Jeżeli korzystasz z formatu nagłówka Wypośrodkowane i usunąłeś frazę Zaznacz stronę, to poniższym kodem wyrównasz ikonę z logo. Z bocznego, lewego menu WordPressa wybierz Divi > Opcje szablonów graficznych > wklej poniższy kod w polu Niestandardowy CSS:
@media (min-width: 981px) {
.et_header_style_split .mobile_menu_bar {
top: -80px;
}}
@media (max-width: 980px) {
.et_header_style_split .mobile_menu_bar {
top: -48px;
}}

Stwórz stronę internetową, która zarabia W momencie, gdy marzysz o własnej firmie, kluczowym krokiem

Projektowanie i tworzenie stron internetowych – ekspert Jestem profesjonalnym ekspertem w dziedzinie projektowania i

Tworzenie Stron WordPress — Wyróżnij się z nową stroną internetową! WordPress to darmowy system

Certyfikat SSL | Certyfikat Wildcard | darmowy SSL W dzisiejszym cyfrowym świecie, ochrona danych

Dlaczego warto inwestować w stronę internetową? Współczesne warunki gospodarcze wymagają od każdej firmy, niezależnie

Social media marketing – jak wykorzystać media społecznościowe do promowania strony internetowej? Media społecznościowe,

Content marketing – jak tworzyć wartościowe treści na stronę internetową? W mojej praktyce jako

SEO a SEM – czym się różnią i które wybrać? Przedsiębiorcy i właściciele stron,

Utrzymanie stron internetowych – zadbamy o to, aby Twoja strona była zawsze aktualna Skupiamy
Interesuje cię strona internetowa?
Jeśli tak to zapraszam do kontaktu!

STRONY I SKLEPY WWW
AGENCJA MARKETINGOWA SEOBIT
Seobit agencja interaktywna & Marketingowa. Tworzymy nowoczesne strony internetowe. Działamy na terenie całej polski i Europy a lokalnie w Radomiu i Zwoleniu.
STRONY I SKLEPY WWW
AGENCJA MARKETINGOWA SEOBIT
Interesuje cię strona internetowa?
Jeśli tak to zapraszam do kontaktu!
Seobit agencja interaktywna & Marketingowa. Oferujemy kompleksowe usługi tworzenia stron www, sklepów woocommerce. Kreowania wizerunku twojej firmy w internecie. Działamy od kilku lat i jesteśmy fachowcami w branży. Tworzymy nowoczesne strony internetowe. Działamy na terenie całej polski i Europy a lokalnie w Radomiu i Zwoleniu.
