Ukryj pasek menu głównego
Jedna strona
Przejdź do strony wyboru i włącz narzędzie Visual Builder
Aby ukryć pasek menu głównego u góry naszych stron, potrzebujemy trochę kodu CSS. Pamiętaj, że ważne jest, aby wyłączyć opcję Naprawiono pasek nawigacji (jeden z poprzednich kroków). W przeciwnym razie miejsce zajmowane przez pasek menu głównego będzie białe i nie zniknie całkowicie. Jeśli zamierzasz ukryć pasek menu głównego na jednej stronie, w szczególności przejdź do tej strony i włącz narzędzie Visual Builder.

Otwórz ustawienia strony
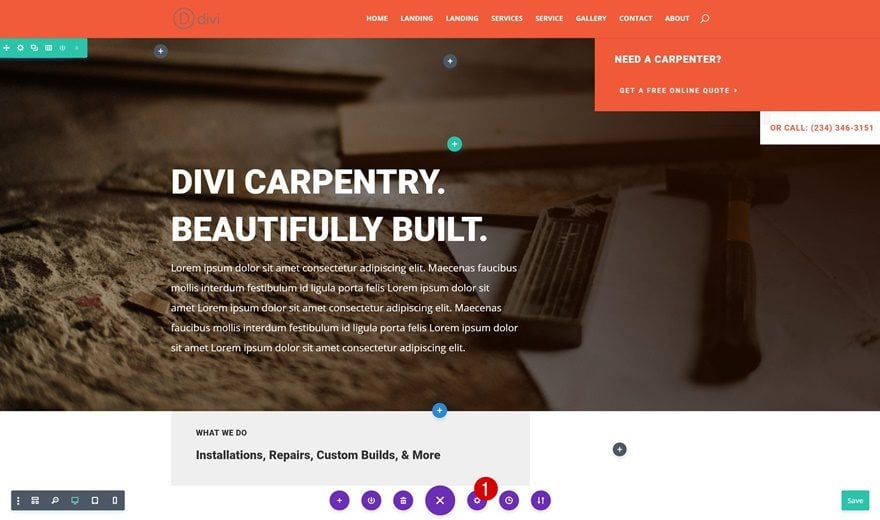
Otwórz ustawienia strony, klikając poniższą ikonę u dołu strony:

Dodaj kod CSS
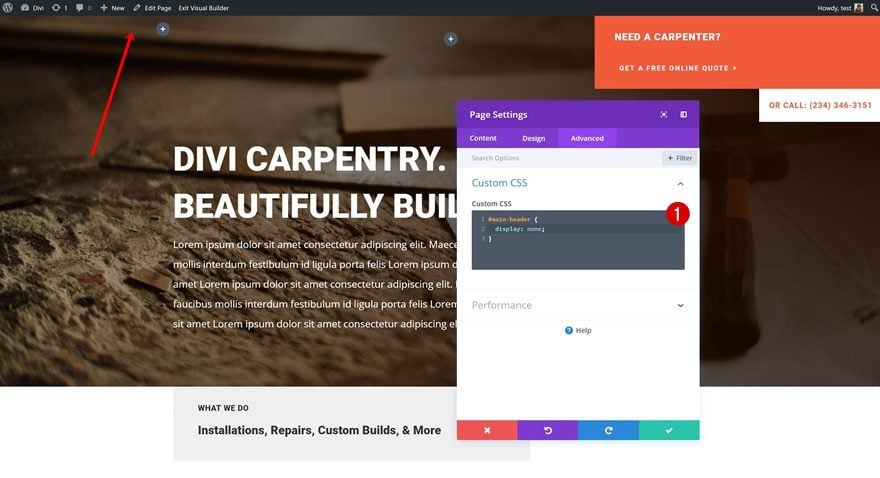
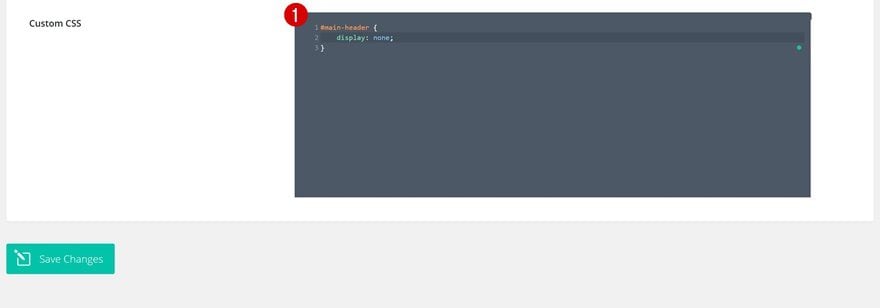
Przełącz na kartę Zaawansowane i dodaj następujący kod CSS do niestandardowego pola CSS:
#main-header { |
display: none; |
} |

Cała witryna internetowa
Przejdź do Opcje motywu Divi
Jeśli chcesz pozbyć się paska menu głównego w całej witrynie, możesz to zrobić. Nie musisz ręcznie dodawać kodu do każdej strony. Zamiast tego możesz po prostu przejść do pulpitu WordPress> Divi> Opcje motywu.

Dodaj kod CSS
Kontynuuj przewijanie w dół, aż natkniesz się na niestandardowe pole CSS i dodasz tam ten sam kod CSS:
#main-header { |
display: none; |
} |

Dodaj podstawowy pasek menu do strony
Otwórz stronę docelową za pomocą programu Visual Builder
Po ukryciu głównego paska menu możemy zacząć dodawać moduł menu o pełnej szerokości do naszej strony. Aby to zrobić, przejdź na przykład do strony docelowej i włącz narzędzie Visual Builder.

Dodaj sekcję o pełnej szerokości
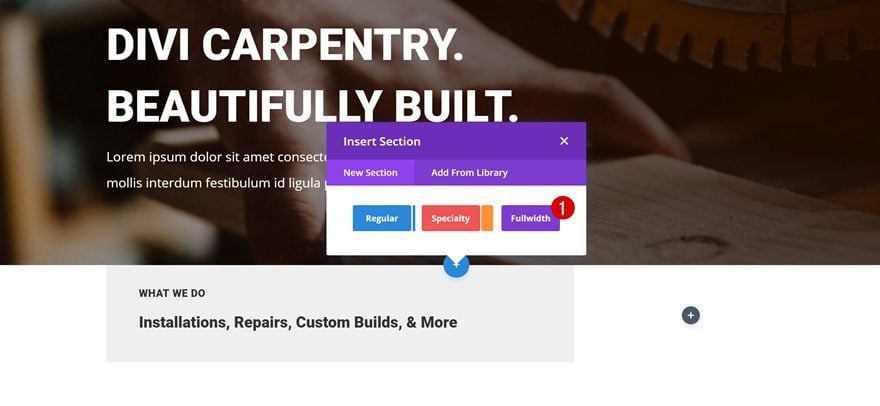
Kontynuuj, dodając sekcję o pełnej szerokości tuż pod sekcją bohatera.

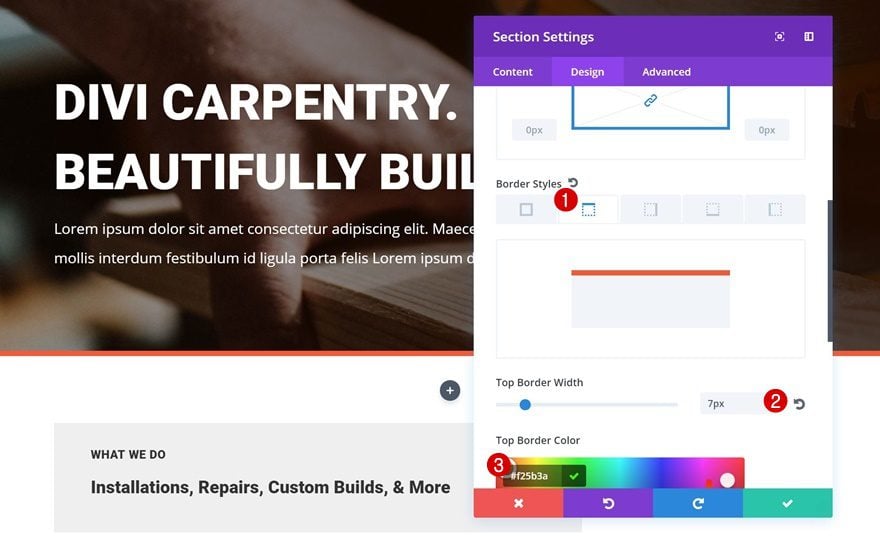
Górna granica
You can use all Divi’s built-in options to create the exact design you want. We’re going to keep it pretty clean. The only thing we’ll add to our section options is a top border:
- Top Border Width: 7px
- Top Border Color: #f25b3a

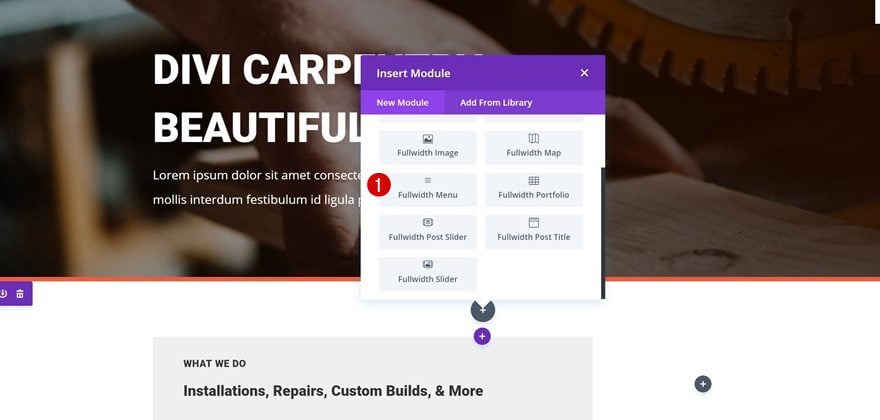
Add Fullwidth Menu Module
Next, add the Fullwidth Menu Module to your section.

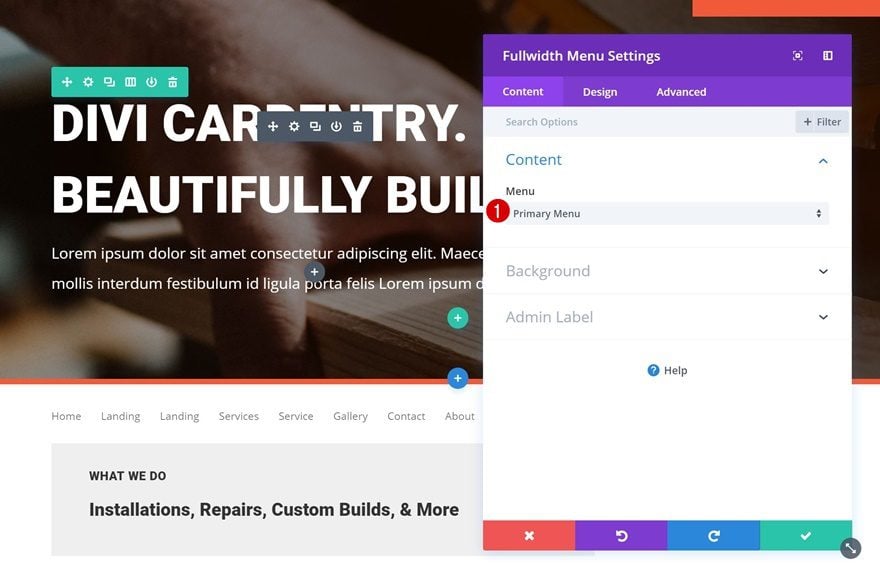
Select Primary Menu
Select your primary menu as the menu you want to show up.

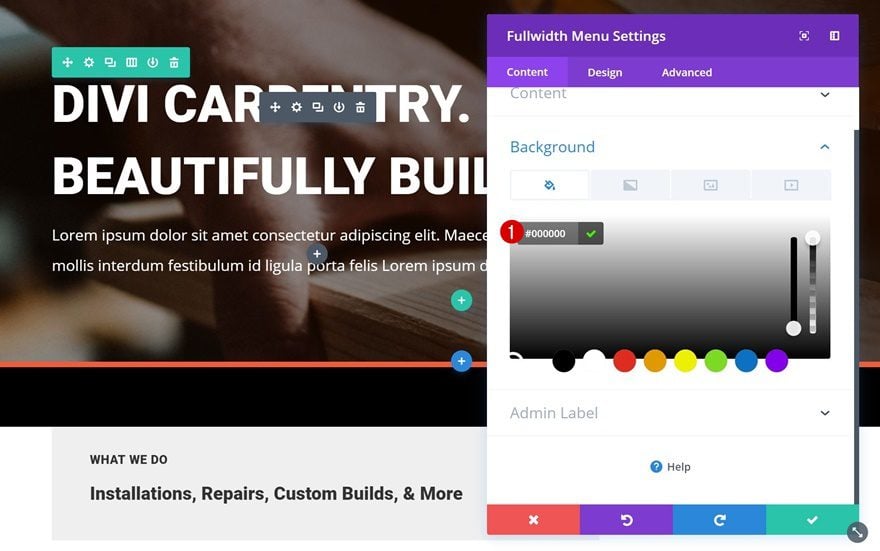
Background Color
Continue by giving your module a black background color.

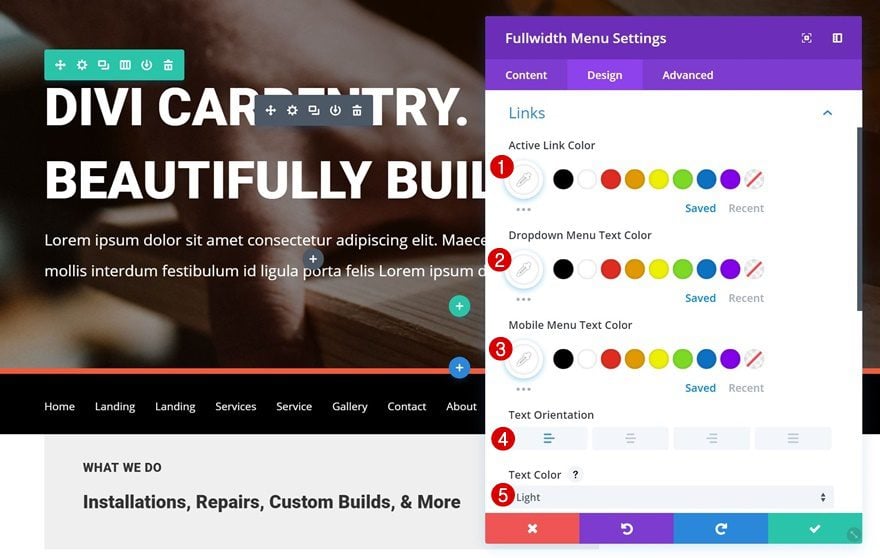
Links Settings
Then, open the Links settings and apply the following changes:
- Active Link Color: #FFFFFF
- Dropdown Menu Text Color: #FFFFFF
- Mobile Menu Text Color: #FFFFFF
- Text Orientation: Left
- Text Color: Light

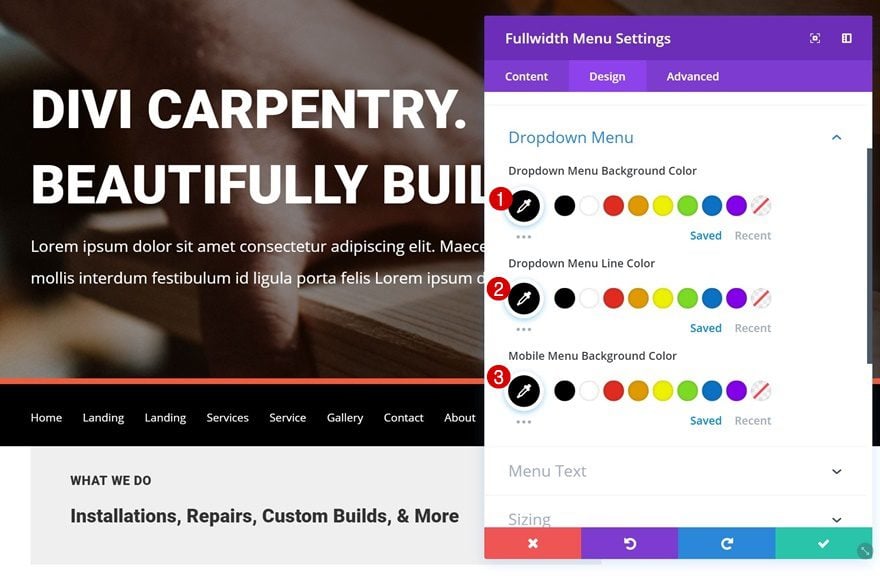
Dropdown Menu Settings
Change the Dropdown Menu settings next:
- Dropdown Menu Background Color: #000000
- Dropdown Menu Line Color: #000000
- Mobile Menu Background Color: #000000

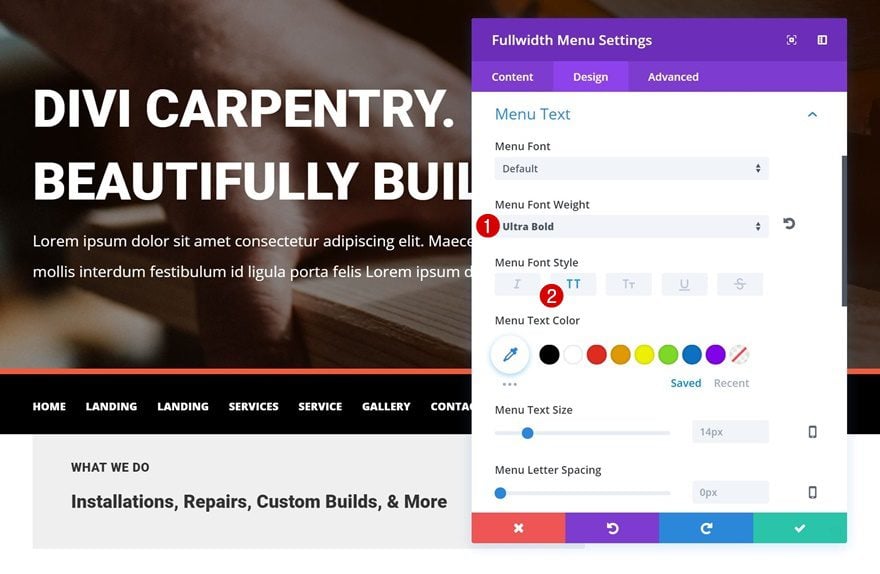
Menu Text Settings
Lastly, we’re going to make the text settings match the layout pack:
- Menu Font Weight: Ultra Bold
- Menu Font Style: Uppercase

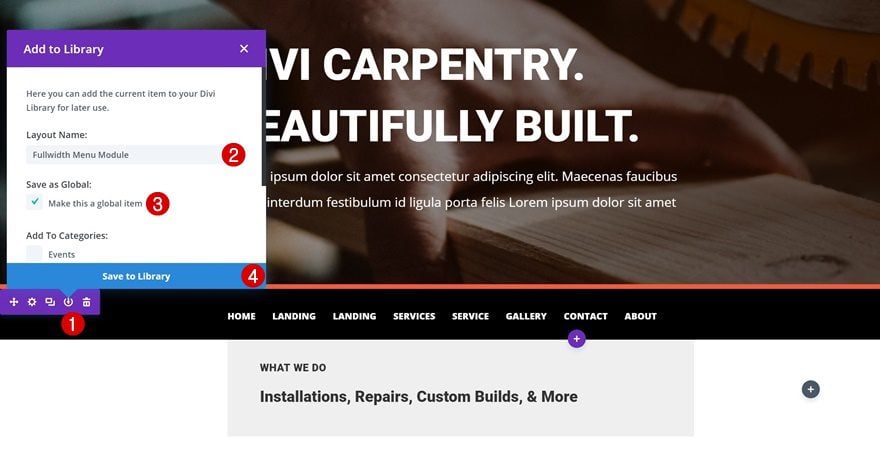
Make Fullwidth Section Global & Use on Other Pages as Well
Save as Global Section
We’re done creating our new primary menu! If you’re planning on using it on other pages as well, go ahead and add it to your Divi Library as a global item.

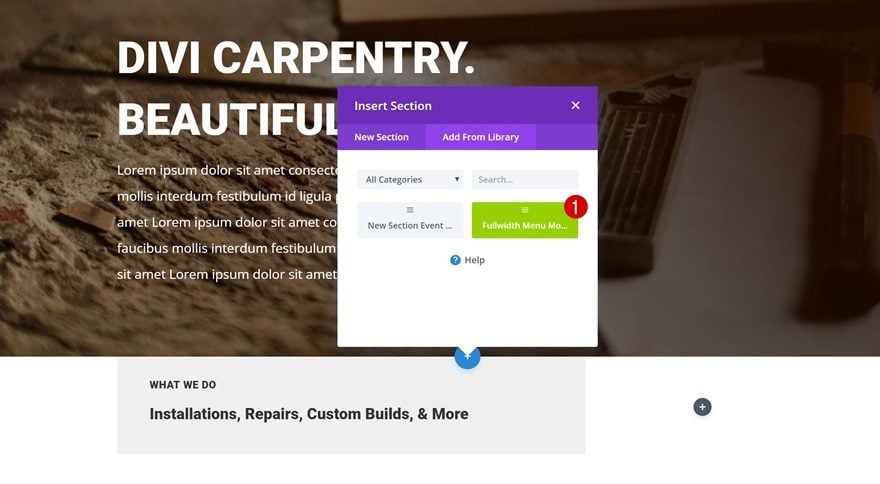
Add to Other Pages Without Primary Menu Bar
You can now easily add this Fullwidth Menu to other pages. You can choose its position and you’re free to play around with the built-in design options that come along with it!

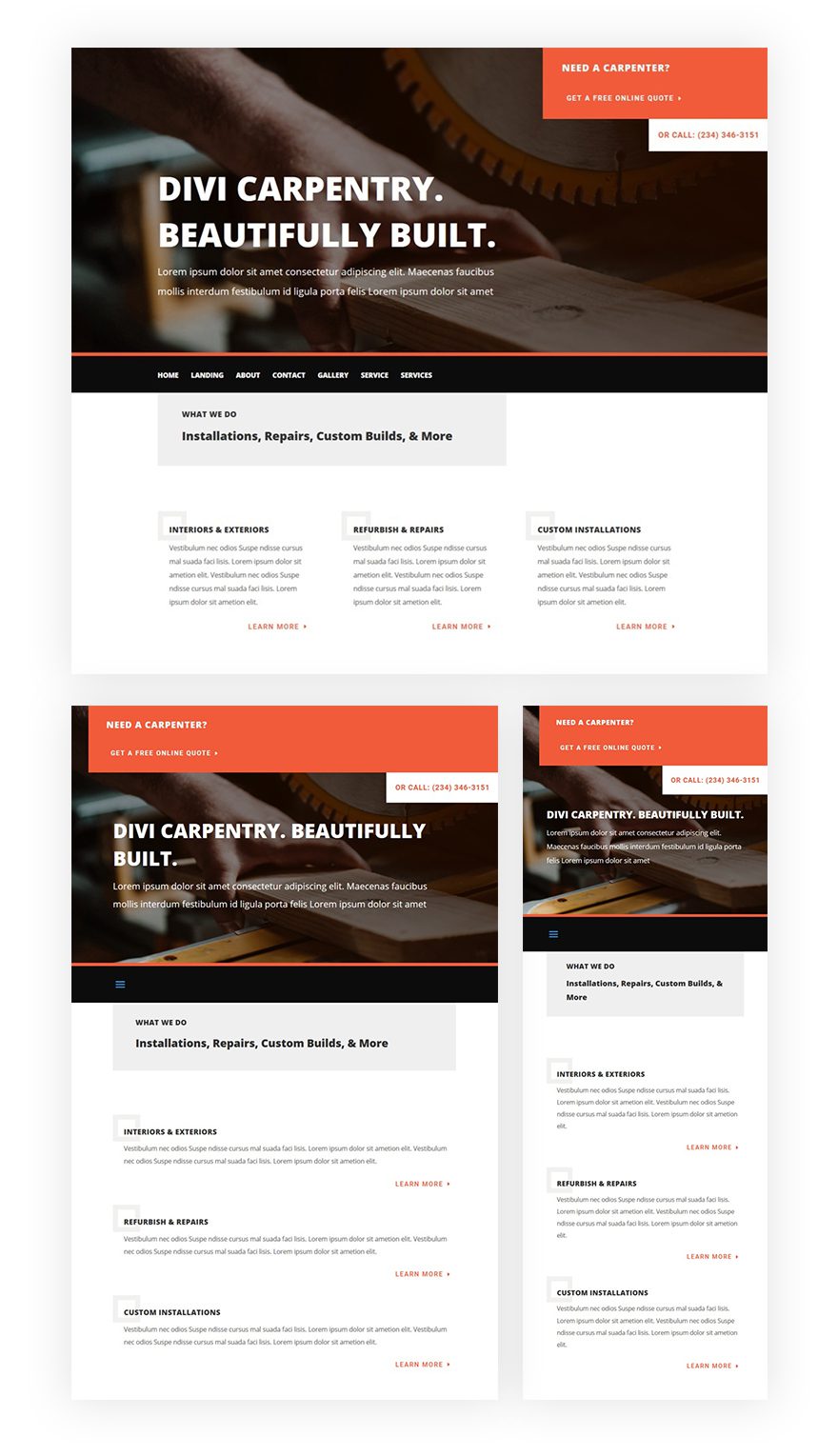
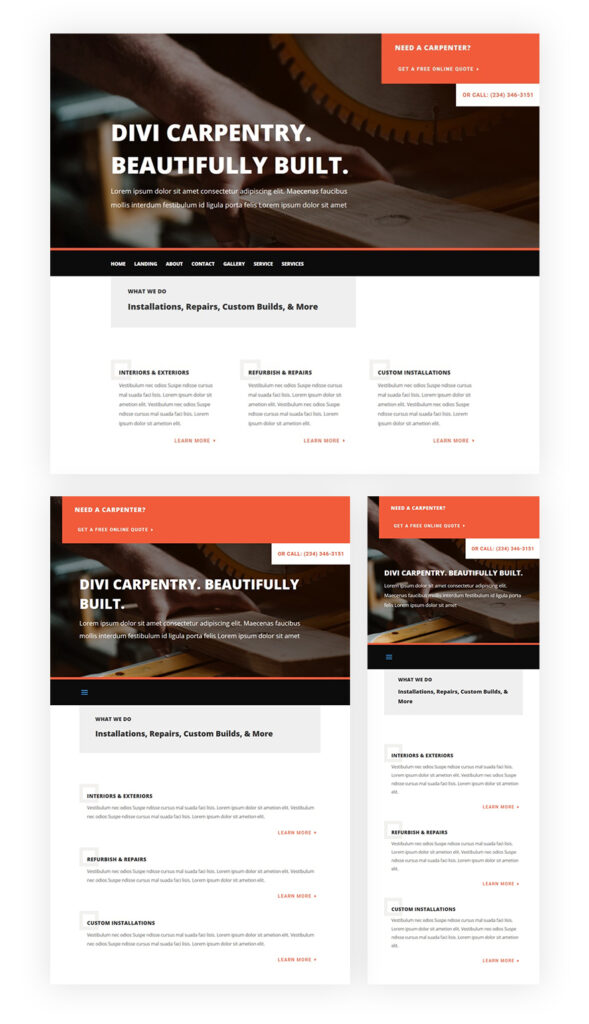
Preview
Now that we’ve gone through all steps, let’s take a final look at the result on different screen sizes.

Final Thoughts
In this use case blog post, we’ve shown you how to replace the Primary Menu Bar at the top of your pages with the Fullwidth Menu Module. Applying this method gives you the freedom of being able to place your menu wherever you want on your page. On top of that, you can also use Divi’s built-in options to style it. If you have any questions or suggestions, make sure you leave a comment in the comment section below.




























I hope in a future update the menu gets its own DIVI builder.
I’d nearly settle for a menu module that was not full width (plan “B” after your suggestion).
I agree
me too!!, Im waiting for it since i joined the Elegant Themes family
Agree as well! Hoping to see some more flexibility with the mobile menu soon
WoW !! Amazing !! Please more examples for personalize the menu. Just now, I have more that 25 websites with divi and all they look same header
Cool, I am using the same trick for some of my clients.
no demo site ?
Cool!
Is there a live demo somewhere? I’d like to see how the responsive menu behaves.
I’ve discovered this post on facebook. This is the live link: https://youtu.be/716IOn8mUCg
Great tip! It’s very annoying when you can’t place a primary menu wherever you want (and in the past it’s been something that have pushed my clients to buy a wordpress theme or another)
Thanks! Incredible tips we get from you guys. Two things:
1) How the menu behaves once the user scrolls down? Is it sticky?
2) Demo site?
Thanks!!
Doing it this way allows you to have full divi customization and placement, but you need to add it to every.single.page. I found the Mhmm allows divi builder use and it replaces the top nav – don’t know if you can place it elsewhere, but it is super simple and done once. This is a great trick to use, especially if you apply it to a saved layout and use that layout on new pages.
Thanks for the tutorial!!!
I really wish…this module was updated :/
majorly missing…
logo and title options
same options for menu bar as customizer
I think you can add section and row with single image that you give your logo before menu section.
It would be really cool if there was an easy way to do a real site-wide header so we could drop the menu below a hero image and not need to add it to every page. But, this is a cool trick for simple sites and I’ve used it a couple times.
There is with the Divi hooks, but it requires a little coding.
Is there any way to make it a fixed menu when scrolling?
Also, are there any css tricks to change hover styles etc the same way we can do with the main divi menu?
Thank you for the tutorial. Live demo is really important to us users.
Can this CSS code be used to hide the main menu bar in the Extra Theme? I’ve been trying to search for ways to create a “Blank Page” option in Extra so I can make that theme more versatile for my blog.
You can add custom css with wis code.
#main-header .container {
display :none;
}
Hmmm. I feel that every time a How To uses “display:none” in the instructions, it is a hack rather than an actual solution.
The lack of customisation of the header is the major limitation of the Divi theme. Anything more than a dozen page brochure site and the lack of a dynamic templates system makes a site almost unmanageable.
I love Divi, but the mess I have got myself into on some large site, I am not how I will ever get out of.
Very Informative
Helpful
Awesome tutorial – thanks for taking the time to show us this. Highly appreciated
Does it work in the wordpress generic pages like Category, Search, Archive, Blog (entries) etc… ? Also, how can I add the logo, any custom option to include it in the fullwidth menu ?
Wait. You can use DIVI hooks and inject this above content on every page right? I think that’s a better solution than manually post it to every page.
Mmmm this looks interesting! I may have to give this a go as the styling on the Divi menu is slightly restricted I find.
this module is the same since beginning. I’m missing the logo option. Would be great if menu could also be a “standalone” module not just fullwidth.
In fact there’s another way to do that. If blank template is selected it doesn’t show header neither footer, and you can just change everything you want. About the logo, instead of using fullwith module, use a regular module three columns select row fullwith and in the right you insert the logo and in the left one the menu.
I’m not sure if menu can be selected in regular section, but you can move the module between both sections. I did it in two webs, and then save it as global before inserting in rest of pages.
With Mmhm I had a lot of incompatibilities.
That’s it!
What’s the simplest way to use the menu module on post pages?
You can do the header you want but in the Woocoomerce file pages can not be put.
If anyone know how to do it please tell me…
Thank you so much for this amazing tutorial! I was able to followed through the steps and created mine. However, I notice that the image and menu does NOT stay fixed at the top when scrolling down the page. Is there away to do that so users do not have to scroll back up to the top to get to the menu? Thanks for your time and suggestion.
Hello Donjete,
Could you help me with this issue?
I would like to make the main-menu bar in my home page in Divi appear with a delay of say 7 seconds after my home page fully loads…
Would you please send me a css code for this to work it around?
Thank you.