

Pasek dolnej stopki Divi to mały, ale znaczący element Twojej witryny. Z niektórymi układami stron może być konieczne dodanie kreatywnego końcowego dotyku do tego dolnego paska.
W tym samouczku pokażę, jak dodać niestandardowe projekty tła dla dolnej stopki Divi. Usuwając domyślny kolor tła dolnego paska stopki i dodając niestandardowy margines do sekcji, można wykorzystać ustawienia projektu sekcji, aby utworzyć fajne projekty tła.
Zanim będziemy mogli dodać niestandardowe tło za naszym dolnym pasku stopki, musimy pozbyć się domyślnego koloru tła.
Przejdź do elementu dostosowującego motyw i przejdź do opcji Stopka> Pasek dolny. Następnie zmień kolor tła, aby był całkowicie przezroczysty.

Być może nie zauważysz znacznej zmiany w podglądzie, ponieważ za dolnym paskiem wciąż znajduje się kolor tła stopki. Kolor tła stopki można zmienić w opcji Stopka> Układ, ale dobrym pomysłem jest pozostawienie aktywnego koloru tła jako elementu zastępczego. Niestandardowe tło zostanie dodane do dolnego paska przy użyciu sekcji na stronie. Tak więc posiadanie tego tła zapewni, że zawartość paska na dole ma tło na stronach, na których nie ma niestandardowego tła.
Możesz także zmienić kolor tekstu paska dolnego i kolor ikony społeczności na biały, jeśli planujesz mieć ciemniejszy wzór tła. Dzięki temu treść będzie bardziej czytelna
Teraz, gdy dolny pasek stopki ma przezroczyste tło, jesteśmy gotowi zaprojektować tło sekcji i ustawić ją za prętem.
Jeśli jeszcze tego nie zrobiłeś, utwórz nową stronę i wybierz “Build from Scratch”. Następnie wstaw układ jednej kolumny dla wiersza sekcji.

Nie trzeba dodawać modułu do wiersza, ponieważ potrzebujemy tylko sekcji i wiersza dla projektów tła.
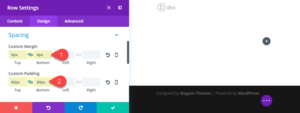
Następnie przejdź do ustawień wiersza i dodaj odstępy w następujący sposób:
Custom Margin: 0px Top, 0px Bottom
Custom Padding (desktop): 80px Top, 80px Bottom
Custom Padding (tablet): 100px Top, 100px Bottom

Ta odległość jest potrzebna, aby nadać pewną wysokość naszej sekcji, zachowując przestrzeń potrzebną na dzielniki sekcji, które dodamy do naszego projektu tła.
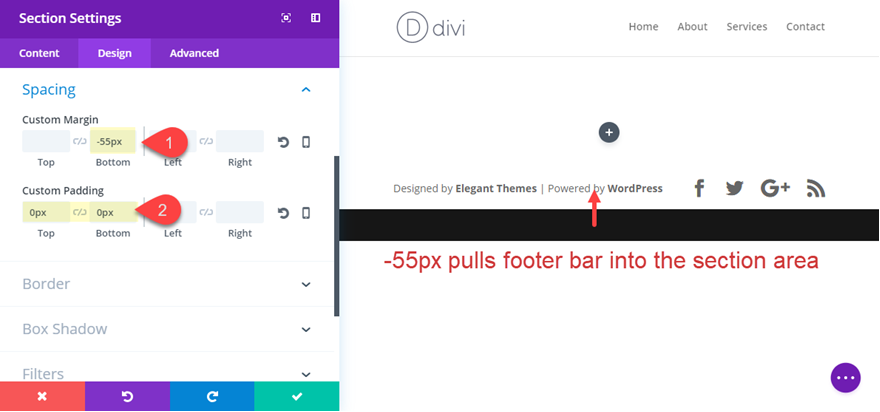
Teraz przejdź do ustawień sekcji i zaktualizuj odstępy w następujący sposób:
Margines niestandardowy (na pulpicie): -55px Dolny
margines niestandardowy (tablet): -94px Dolny margines
niestandardowy: 0px Top, 0px Bottom

Ta odległość jest potrzebna, aby nadać pewną wysokość naszej sekcji, zachowując przestrzeń potrzebną na dzielniki sekcji, które dodamy do naszego projektu tła.
Teraz przejdź do ustawień sekcji i zaktualizuj odstępy w następujący sposób:
Margines niestandardowy (na pulpicie): -55px Dolny
margines niestandardowy (tablet): -94px Dolny margines
niestandardowy: 0px Top, 0px Bottom
Ta odległość jest potrzebna, aby nadać pewną wysokość naszej sekcji, zachowując przestrzeń potrzebną na dzielniki sekcji, które dodamy do naszego projektu tła.
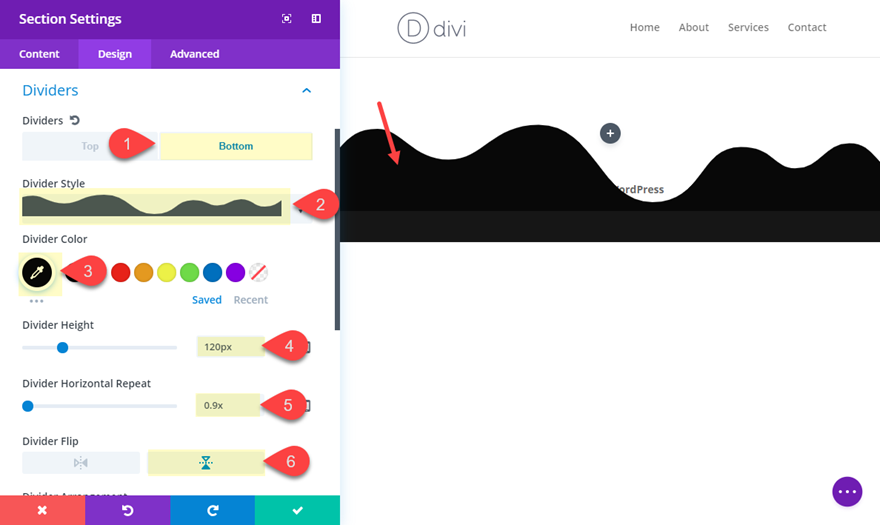
Następnie dodaj dolną przegrodę do sekcji, aby obramować zawartość stopki w następujący sposób:
Bottom Divider Style: zobacz zrzut ekranu
Rozdzielacz: # 121212 Rozstaw
Wysokość: 120 pikseli (na pulpicie), 150 pikseli (tablet), 150 pikseli (smartfon)
Rozdzielczość w poziomie Powtarzanie w poziomie: 0,9x (na biurko), 0,5x (tabletka), 0,5x (smartphone)
Rozdzielacz Odwróć: pionowe

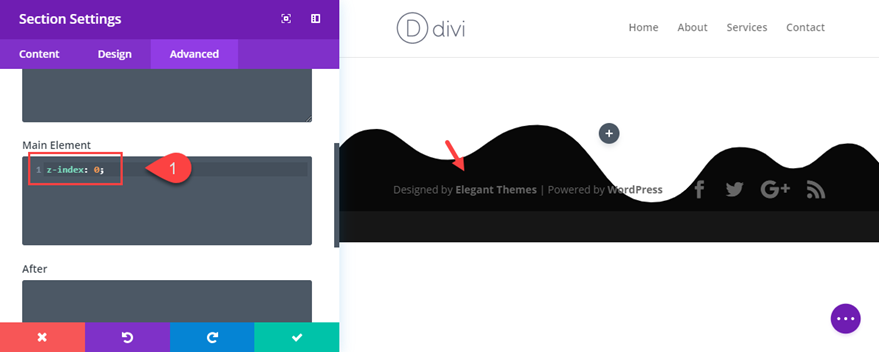
W tej chwili zawartość paska dolnego (tekst i ikony społecznościowe) są ukryte za dzielnikiem, mimo że ustawienie podziału jest ustawione na zawartość sekcji. Dzieje się tak dlatego, że dolna stopka nie jest technicznie częścią treści sekcji. Aby to naprawić, musimy dodać niestandardowy indeks Z do naszej sekcji, aby znalazł się za dolną stopką.
Na karcie Zaawansowane dodaj poniższy niestandardowy fragment CSS do głównego elementu:
z-index: 0;

Teraz zawartość paska stopki będzie znajdować się nad sekcją i będziesz miał ładny projekt tła, który tworzy ramkę stopki.


Stwórz stronę internetową, która zarabia W momencie, gdy marzysz o własnej firmie, kluczowym krokiem

Projektowanie i tworzenie stron internetowych – ekspert Jestem profesjonalnym ekspertem w dziedzinie projektowania i

Tworzenie Stron WordPress — Wyróżnij się z nową stroną internetową! WordPress to darmowy system

Certyfikat SSL | Certyfikat Wildcard | darmowy SSL W dzisiejszym cyfrowym świecie, ochrona danych

Dlaczego warto inwestować w stronę internetową? Współczesne warunki gospodarcze wymagają od każdej firmy, niezależnie

Social media marketing – jak wykorzystać media społecznościowe do promowania strony internetowej? Media społecznościowe,

Content marketing – jak tworzyć wartościowe treści na stronę internetową? W mojej praktyce jako

SEO a SEM – czym się różnią i które wybrać? Przedsiębiorcy i właściciele stron,

Utrzymanie stron internetowych – zadbamy o to, aby Twoja strona była zawsze aktualna Skupiamy
Interesuje cię strona internetowa?
Jeśli tak to zapraszam do kontaktu!

STRONY I SKLEPY WWW
AGENCJA MARKETINGOWA SEOBIT
Seobit agencja interaktywna & Marketingowa. Tworzymy nowoczesne strony internetowe. Działamy na terenie całej polski i Europy a lokalnie w Radomiu i Zwoleniu.
STRONY I SKLEPY WWW
AGENCJA MARKETINGOWA SEOBIT
Interesuje cię strona internetowa?
Jeśli tak to zapraszam do kontaktu!
Seobit agencja interaktywna & Marketingowa. Oferujemy kompleksowe usługi tworzenia stron www, sklepów woocommerce. Kreowania wizerunku twojej firmy w internecie. Działamy od kilku lat i jesteśmy fachowcami w branży. Tworzymy nowoczesne strony internetowe. Działamy na terenie całej polski i Europy a lokalnie w Radomiu i Zwoleniu.
