W tym samouczku pokażę, jak dodać kilka małych fragmentów CSS do dowolnej kolumny, aby wyrównać zawartość w pionie. Będę używał niektórych z gotowych układów Divi, aby zobaczyć przykłady tego, jak to zrobić. Jeśli nie wiesz zbyt wiele na temat CSS, nie musisz się martwić. Będzie to łatwe do zastosowania do własnych układów w kilka sekund.
Zrozumienie Flex i Divi
Właściwość css Flex (lub Flexbox) jest po prostu sposobem na pozycjonowanie elementów w stosach poziomych i / lub pionowych (coś w rodzaju stołu). Z wyjątkiem, w przeciwieństwie do tradycyjnych tabel, właściwość flex umożliwia tworzenie pól, które dostosowują lub “zginają” do rozmiaru przechowywanej zawartości.
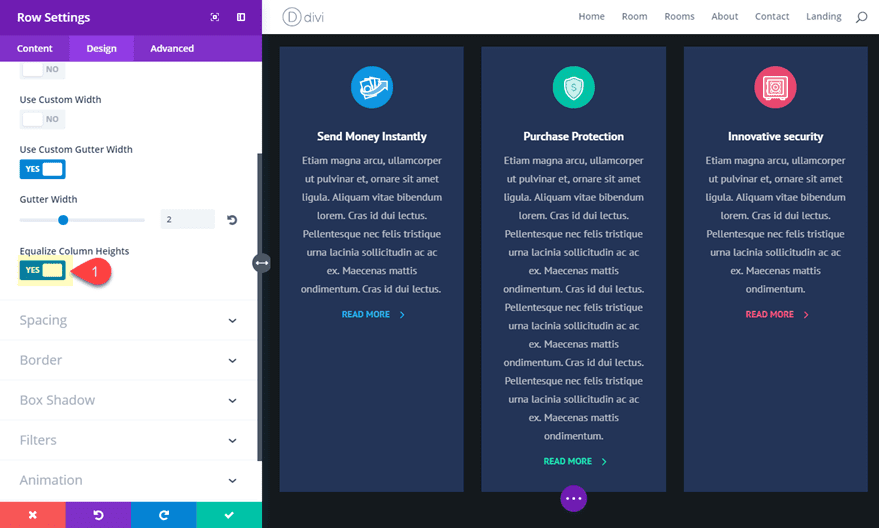
Divi używa właściwości flex, gdy wybierzesz “Equali Column Heights” jako ustawienie wiersza. To po prostu upewnia się, że rozmiar twoich kolumn dostosuje się do rozmiaru kolumny z największą zawartością. A ponieważ “Wyrównaj wysokości kolumn” aktywuje flex dla kontenera wiersza, możesz z łatwością skorzystać z tego, dodając css do kolumn, aby dostosować zawartość każdej kolumny (lub pola).
Na przykład, jeśli dodasz “margin: auto” do dowolnej kolumny w wierszu, zawartość tej kolumny (niezależnie, czy będzie to jeden lub więcej modułów) zostanie wyśrodkowana w pionie.
Ponadto, jeśli dodasz “align-items: center;” do swojego wiersza, wszystkie kolumny (i ich zawartość) będą wyśrodkowane pionowo.
Oczywiście, istnieje wiele innych zastosowań właściwości flex w projektowaniu stron internetowych oraz bardziej zaawansowanych CSS, które można zastosować do kompozycji. Ale w tym samouczku chciałem zachować prostotę.
Czy to jest naprawdę konieczne?
Technicznie nie. Możesz pionowo wyrównać zawartość / moduły w obrębie kolumny, korzystając z niestandardowych odstępów (wypełnienie i margines). Na przykład można użyć opcji odstępów Divi, aby nadać kolumnie równy górny i dolny margines, aby wyśrodkować moduł (moduły) pionowo w kolumnie. Lub możesz dodać tylko górne dopełnienie do kolumny, aby dopasować zawartość do dołu. Jednak może być konieczne dostosowanie odstępów podczas aktualizowania strony z większą zawartością. Ponadto może być trudno zachować to wyrównanie w różnych szerokościach przeglądarki.
Tak więc, jeśli szukasz rozwiązania w pionowym dopasowywaniu treści bez konieczności myślenia o odstępach niestandardowych, myślę, że okaże się to przydatne.
Zacznijmy!
Załaduj wstępnie ułożony układ do swojej strony
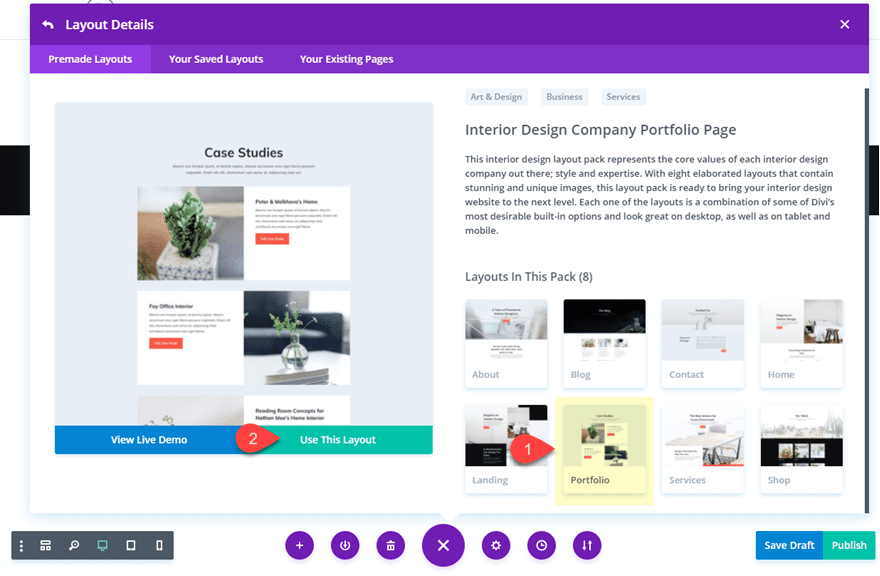
Aby zacząć wszystko, zamierzam użyć layoutu strony portfolio firmy Interior Design. Aby uzyskać ten układ na swojej stronie, utwórz nową stronę. Następnie nadaj stronie tytuł. Kliknij “Użyj Divi Builder”, a następnie “Użyj Visual Builder”. Następnie wybierz opcję “Wybierz gotowy układ”. Następnie wybierz zestaw układów firmy Projektowanie wnętrz z okna podręcznego Wczytaj z biblioteki. Na koniec wybierz stronę Portfolio z listy układów i kliknij “Użyj tego układu”.

Po załadowaniu układu na stronę jesteś gotowy do pracy.
Metoda 1: Wyrównanie zawartości w pionie za pomocą narzędzia Flex i automatycznego marginesu
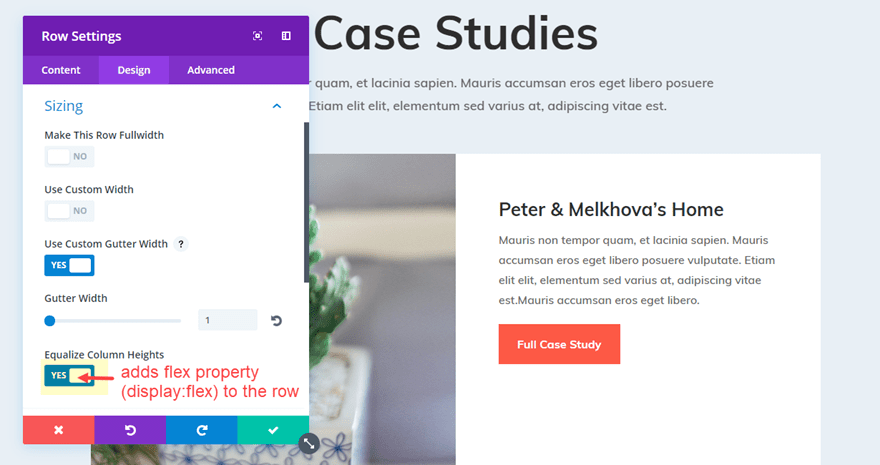
Otwórz ustawienia wiersza drugiego wiersza na stronie (ten znajdujący się bezpośrednio pod wierszem z tytułem strony). W ustawieniach projektu otwórz grupę opcji Sizing i zauważ, że “Equali Column Heights” jest już aktywna. Oznacza to, że wiersz ma teraz właściwość flex (“display: flex;”) dodana do niego.

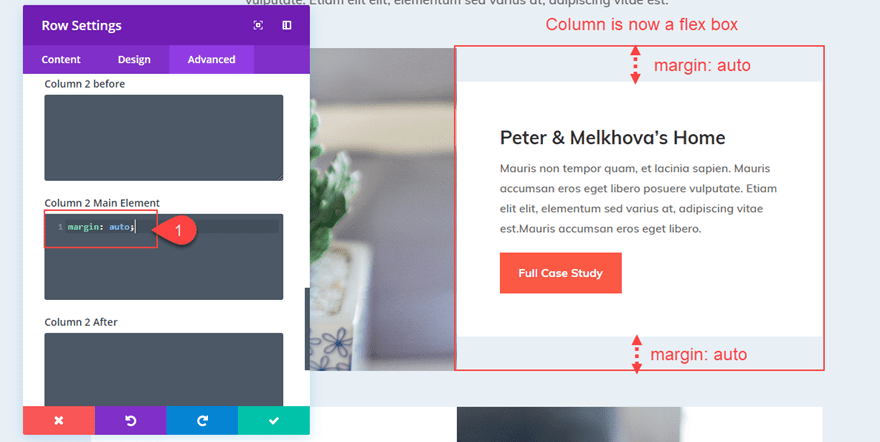
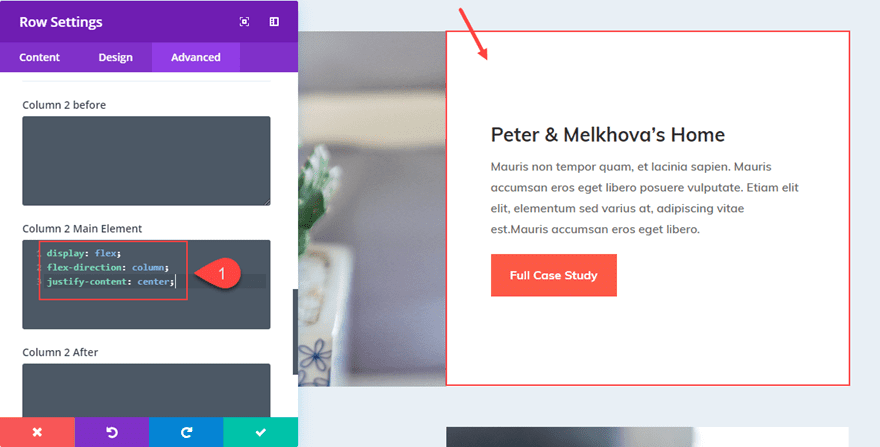
Teraz przejdź do ustawień zakładki Zaawansowane dla tego samego wiersza i dodaj następujący fragment css w polu wejściowym Kolumna 2 Element główny.
margin: auto; |

Teraz zawartość drugiej kolumny przesunęła się, aby zostać pionowo wyśrodkowaną.
Dopasowanie zawartości do dołu
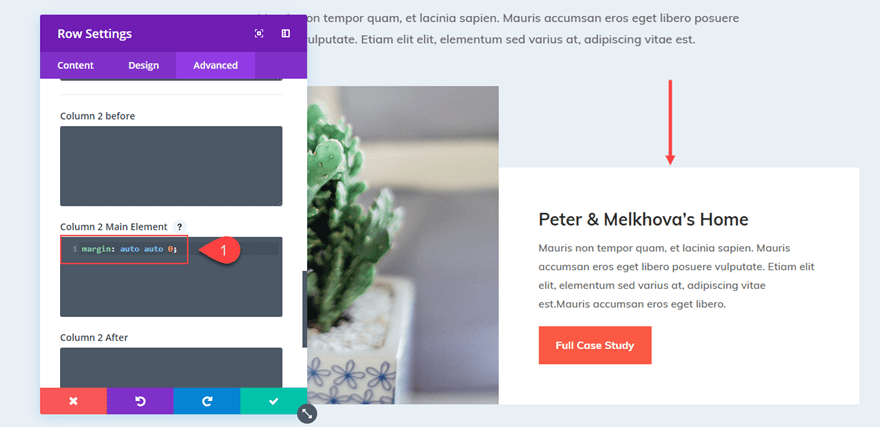
Jeśli chcesz, aby zawartość była wyrównana do dołu, tak aby wszystkie moduły były ułożone na dole kolumny, możesz dostosować wartość marginesu w następujący sposób:
margin: auto auto 0; |

Wyrównanie zawartości pionowo dla wszystkich kolumn w rzędzie
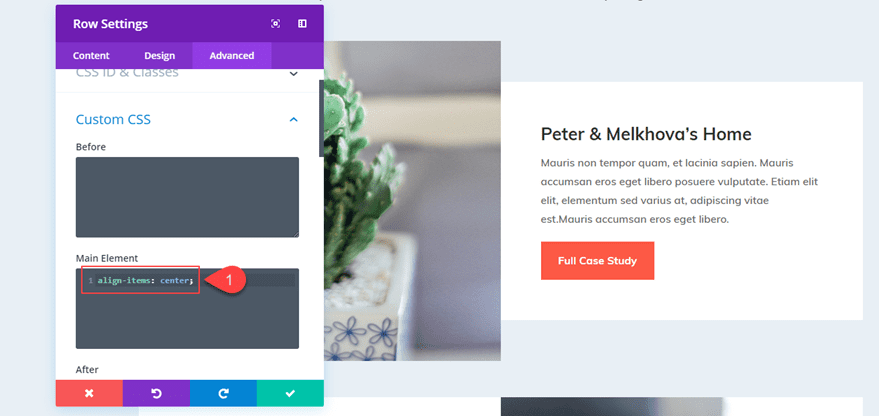
Zamiast dodawać “margin: auto” do każdej kolumny z osobna, możesz również wyśrodkować zawartość wszystkich kolumn w swoim wierszu, dodając następujący fragment do głównego elementu ustawień wiersza.
align-items: center; |

Jeśli chcesz, aby cała zawartość kolumn była wyrównana do dołu, możesz dodać ten fragment:
align-items: flex-end; |
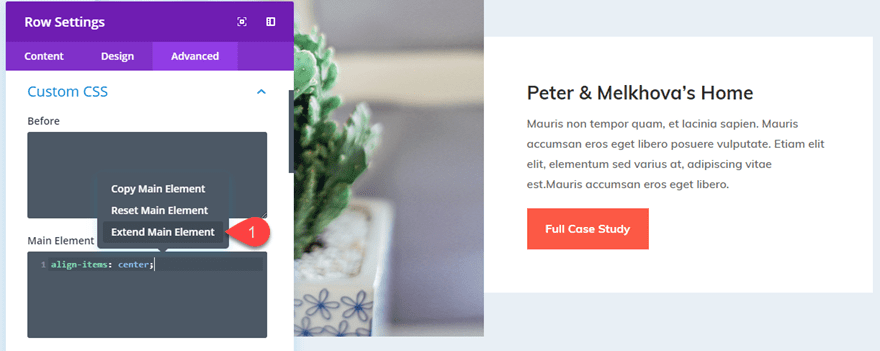
I nie zapominaj, że możesz skorzystać z funkcji Extend Styles Divi, klikając prawym przyciskiem myszy główny element za pomocą kodu css i klikając “Extend Main Element”.

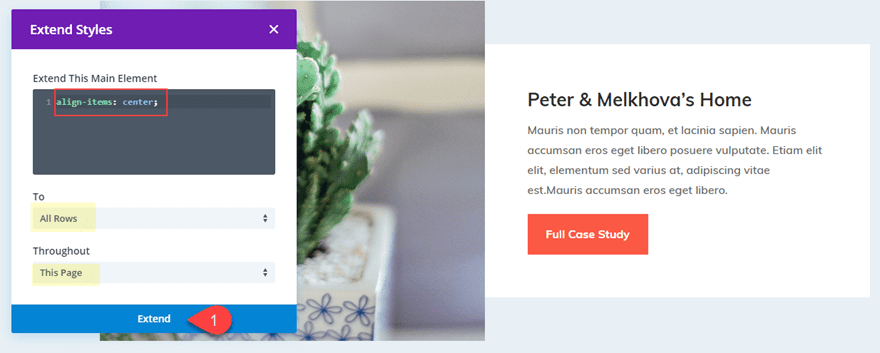
Następnie rozszerz ten główny element css do wszystkich wierszy na całej stronie (lub sekcji), aby wyśrodkować całą zawartość każdej kolumny na stronie.

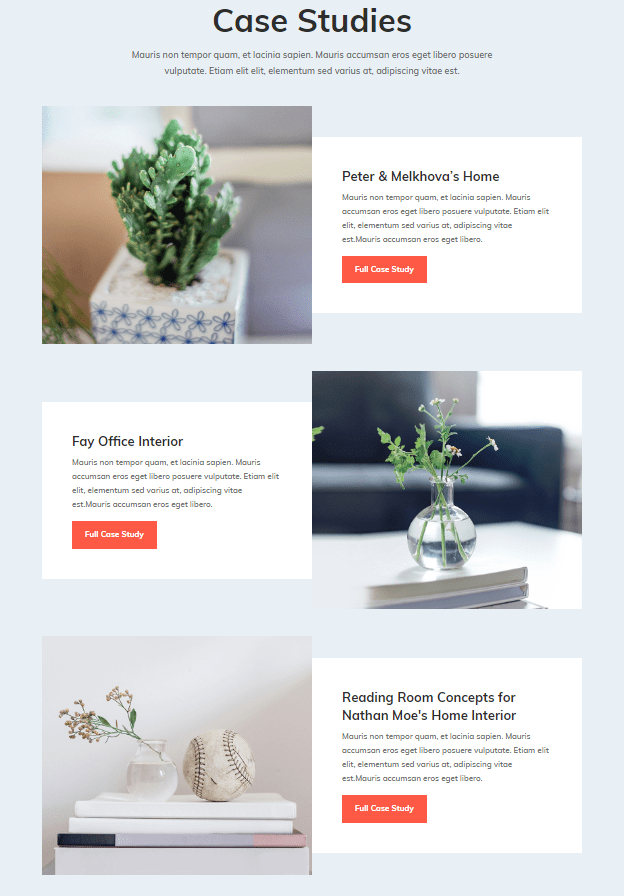
Teraz wszystko jest pionowo wyśrodkowane.

Ale możesz zauważyć, że kolor tła białej kolumny nie obejmuje już całej wysokości rzędu. Wynika to z tego, że do kolumny dodaliśmy “margin: auto”. Aby to naprawić, możesz zmienić kolor tła wiersza na biały i pozbyć się dopełnienia wiersza. Zamiast tego pokażę Wam sposób na wyśrodkowanie zawartości kolumny bez zmiany marginesu.
Metoda 2. Wyrównanie w pionie treści za pomocą kolumny Flex Flex
W pierwszej metodzie skorzystaliśmy z dodania właściwości flex do wiersza. Dzięki temu każda z naszych kolumn była “skrzynką elastyczną”, którą można wyrównać w pionie, po prostu dostosowując margines.
Ale istnieje również sposób użycia do flex-direction, aby wyrównać zawartość naszej kolumny bez utraty efektu “Equalize Column Height”, który utrzymuje nasze kolumny (i tła kolumn) tej samej wielkości. Aby to zrobić, będziemy dodawać kilka linii CSS do naszej kolumny, aby wszystkie moduły w kolumnie były ułożone pionowo, a następnie wyśrodkowane.
Wróćmy do naszego wiersza w poprzednim przykładzie. Otwórz ustawienia wiersza i usuń wszystkie niestandardowe css, które możesz tam mieć, klikając prawym przyciskiem myszy na Custom CSS i klikając “Resetuj niestandardowe style CSS”
Następnie dodaj następujący kod CSS w kolumnie 2 Główny element:
display: flex; |
flex-direction: column; |
justify-content: center; |

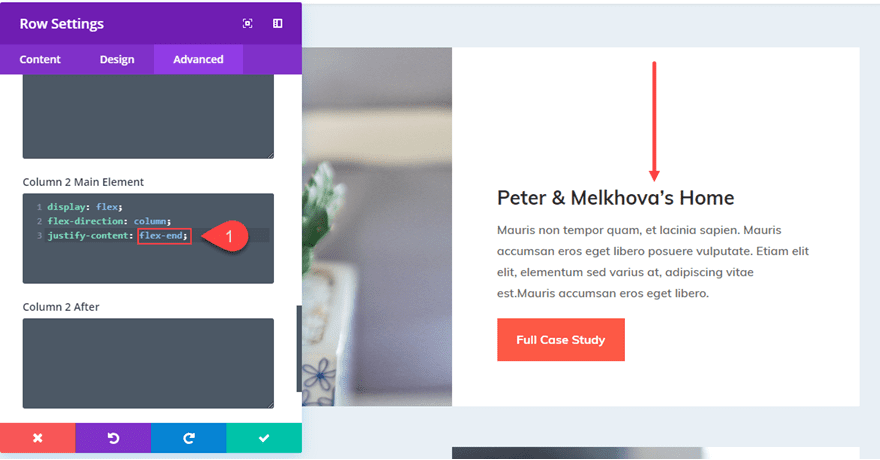
Lub, jeśli chcę dopasować zawartość do dołu, po prostu zmień “justify-content: center” na “justify-content: flex-end”.

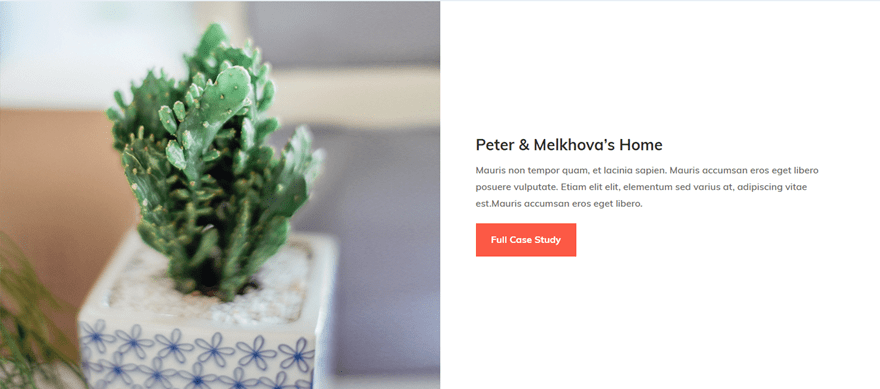
To, co najlepsze w tej konfiguracji, to fakt, że jeśli moje treści są wyśrodkowane w pionie, a szerokość wiersza jest całkowita, treść pozostaje wyśrodkowana.

Wykonywanie rozmycia z różnymi ilościami tekstu wyrównanymi pionowo
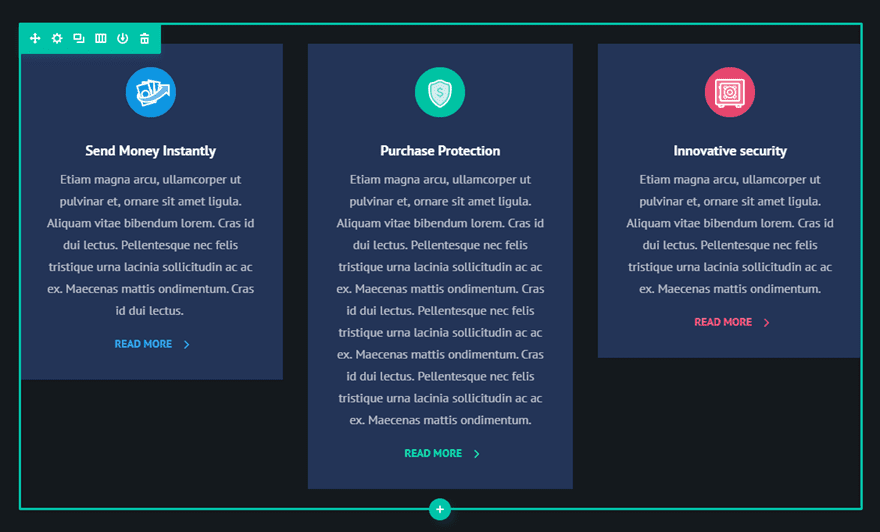
Umożliwienie pionowym wyśrodkowaniu kolumny może również przydać się w przypadku rozmycia. Jak wiesz, nie każda blurb będzie zawierała dokładną ilość tekstu używanego do opisania funkcji lub usługi. Umiejscowienie tych pionowych punktów na środku może stworzyć ładny układ dla twojego układu.
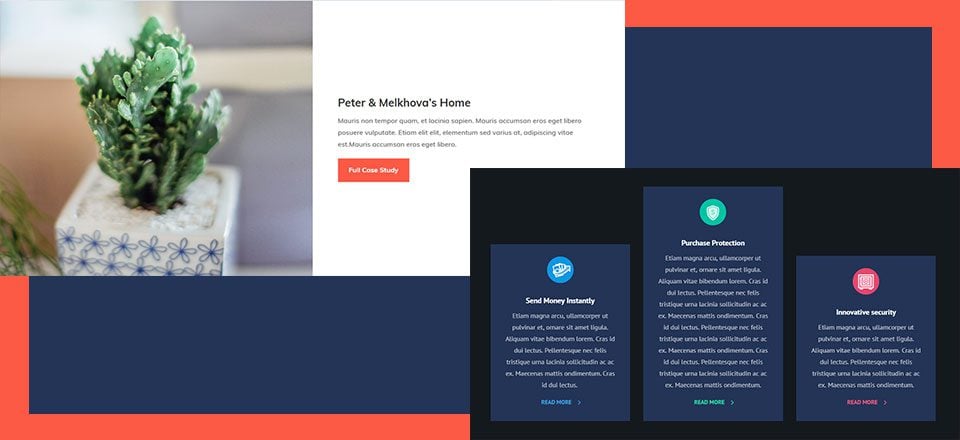
W tym przykładzie zamierzam wertykalnie wyrównać rozmycia w układzie strony głównej Płatności cyfrowych.
Zamierzam najpierw dodać różne rozbieżności w treści tekstu do rozmycia, aby uzyskać bardziej realistyczną reprezentację tego, jak strona może wyglądać.

Teraz muszę przejść do ustawień wiersza i “Wyrównaj wysokości kolumn”.

Teraz mogę dodać moje fragmenty kodu CSS, aby dopasować treść i zmienić projekt.
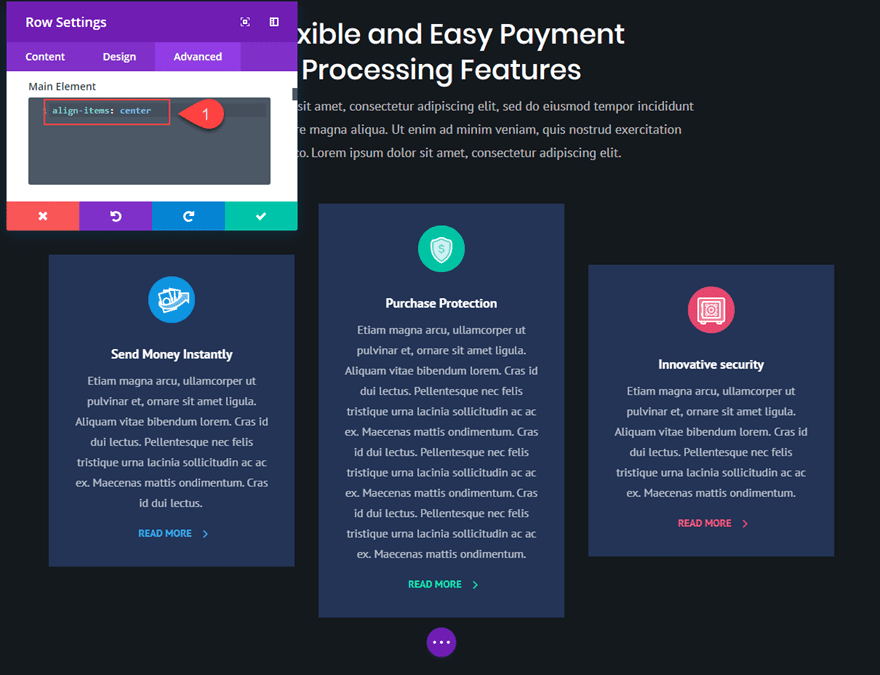
Na karcie Zaawansowane w Ustawieniach wiersza możemy pionowo wyśrodkować zawartość naszych kolumn, dodając w głównym elemencie:
align-items: center; |

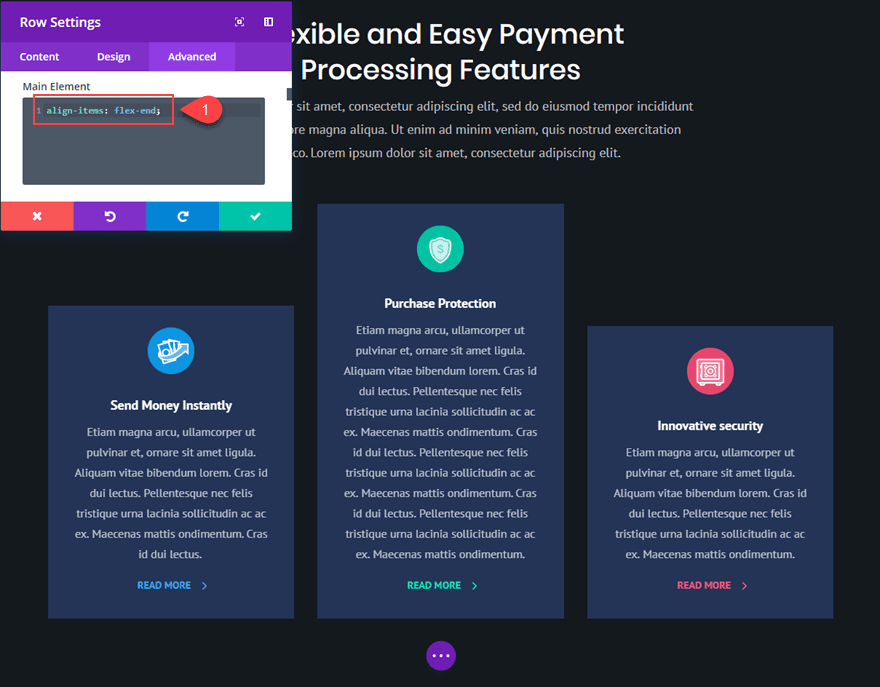
Lub zmień je na poniższe, aby dopasować je do dołu.
align-items: flex-end; |

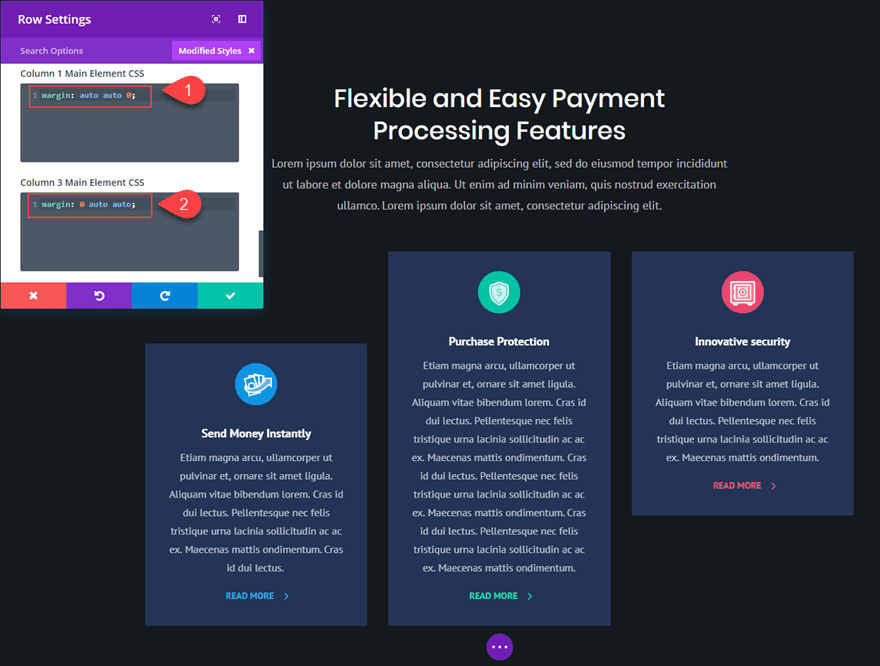
Możesz też zresetować niestandardowe style CSS i dodać następujące niestandardowe marginesy, aby ustawić wyrównanie pierwszej kolumny i ustawić wyrównanie górnej kolumny.
Kolumna 1 Główny element CSS:
margin: auto auto 0; |
Kolumna 3 Główny element CSS:
margin: 0 auto auto; |

Co z układami jednej kolumny?
Z technicznego punktu widzenia nie potrzebujesz fragmentu kodu CSS ani kodu elastycznego, aby uzyskać pionowo skoncentrowaną treść jednej kolumny. Wszystko, co musisz zrobić, to upewnić się, że masz równe odstępy powyżej i poniżej zawartości (lub modułów). Przez większość czasu ludzie potrzebują pionowych wyśrodkowanych treści na układach z wieloma kolumnami, ponieważ chcą, aby sąsiednia treść była idealnie wyrównana.
Wiele aplikacji
Istnieje wiele przydatnych aplikacji pionowo wyrównujących zawartość w Divi. Przydałoby się to w przypadku nagłówków z układem dwóch kolumn z tekstem nagłówka w jednej kolumnie, a chcesz się upewnić, że wezwanie do działania (przycisk) w drugiej kolumnie jest wyśrodkowane w pionie. Przydałaby się również do centrowania w pionie logo w układzie sześcio-kolumnowym (szczególnie jeśli logo ma nieco inne wymiary).