

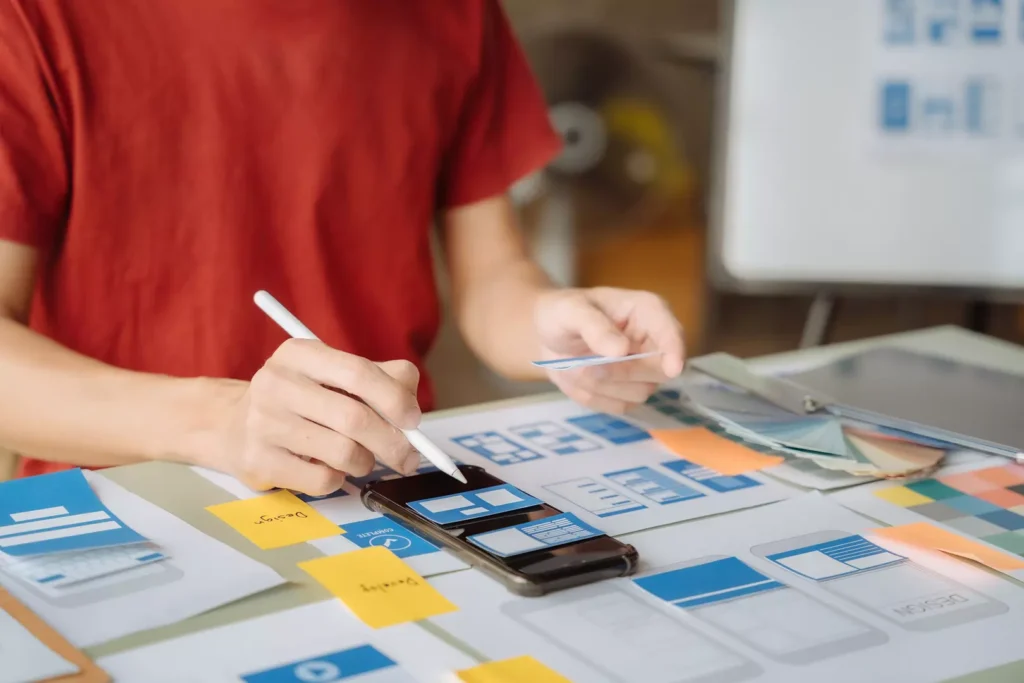
Czym różni się od siebie projektowanie stron internetowych na urządzenia mobilne i desktop?
W dzisiejszych czasach dostęp do internetu z urządzeń mobilnych stał się nieodłączną częścią naszego codziennego życia. Coraz więcej osób przegląda strony internetowe, kupuje produkty czy korzysta z usług za pomocą smartfonów i tabletów. Dlatego też projektowanie stron internetowych na urządzenia mobilne stało się niezwykle istotnym elementem procesu tworzenia stron internetowych.
Ale czym różni się projektowanie stron internetowych na urządzenia mobilne od projektowania dla desktopów?
Pierwsza i najbardziej widoczna różnica między projektowaniem dla urządzeń mobilnych a desktopów to rozmiar i proporcje ekranu. W przypadku urządzeń mobilnych, mamy do czynienia z mniejszą powierzchnią ekranu, dlatego też projektowane strony muszą być dopasowane do tego rozmiaru. Różni się to od projektowania dla desktopów, gdzie mamy do dyspozycji większy ekran i całą przestrzeń do zagospodarowania.
Urządzenia mobilne nie wykorzystują takiej samej technologii i nie mają takich samych możliwości jak desktopy. Na przykład, starsze modele telefonów mogą mieć problem z odtworzeniem animacji lub wideo, dlatego też projektowanie dla urządzeń mobilnych musi uwzględniać te ograniczenia i dostosować się do nich.
Nawigacja i interaktywne elementy na stronie dla urządzeń mobilnych muszą być maksymalnie uproszczone i łatwe w obsłudze. Ponieważ korzystanie z ekranów dotykowych jest nieco inne niż z klawiatury i myszki, projektowanie dla urządzeń mobilnych musi uwzględniać ten sposób interakcji użytkownika z ekranem.
Urządzenia mobilne często korzystają z internetu przez sieć komórkową, co może wpływać na szybkość ładowania stron. Dlatego też, projektowanie dla urządzeń mobilnych musi uwzględniać optymalizację zdjęć i innych elementów graficznych, aby strona ładowała się szybko i płynnie.
Projektowanie dla urządzeń mobilnych musi się skupić na wyświetlaniu treści w przejrzysty sposób. W porównaniu z desktopami, gdzie mamy więcej przestrzeni do zagospodarowania, projekty dla urządzeń mobilnych muszą być minimalne i skupiać się na najważniejszej oraz najbardziej istotnej treści.
Podsumowując, projektowanie stron internetowych na urządzenia mobilne musi uwzględniać wiele czynników, które nie są tak istotne podczas projektowania dla desktopów. Musi być skupione na minimalizmie, szybkości ładowania, łatwości interakcji oraz dopasowaniu do różnych rozmiarów ekranów. Jednak nie należy zapominać, że projektowanie dla desktopów również musi uwzględniać aspekty mobilności, ponieważ coraz więcej osób korzysta z internetu za pomocą urządzeń mobilnych, nawet w domu czy w pracy. Dlatego też, aby osiągnąć sukces w projektowaniu stron internetowych, należy uwzględnić i dostosować się do różnic między projektowaniem dla urządzeń mobilnych a desktopów.

Stwórz stronę internetową, która zarabia W momencie, gdy marzysz o własnej firmie, kluczowym krokiem

Projektowanie i tworzenie stron internetowych – ekspert Jestem profesjonalnym ekspertem w dziedzinie projektowania i

Tworzenie Stron WordPress — Wyróżnij się z nową stroną internetową! WordPress to darmowy system

Certyfikat SSL | Certyfikat Wildcard | darmowy SSL W dzisiejszym cyfrowym świecie, ochrona danych

Dlaczego warto inwestować w stronę internetową? Współczesne warunki gospodarcze wymagają od każdej firmy, niezależnie

Social media marketing – jak wykorzystać media społecznościowe do promowania strony internetowej? Media społecznościowe,

Content marketing – jak tworzyć wartościowe treści na stronę internetową? W mojej praktyce jako

SEO a SEM – czym się różnią i które wybrać? Przedsiębiorcy i właściciele stron,

Utrzymanie stron internetowych – zadbamy o to, aby Twoja strona była zawsze aktualna Skupiamy
Interesuje cię strona internetowa?
Jeśli tak to zapraszam do kontaktu!

STRONY I SKLEPY WWW
AGENCJA MARKETINGOWA SEOBIT
Seobit agencja interaktywna & Marketingowa. Tworzymy nowoczesne strony internetowe. Działamy na terenie całej polski i Europy a lokalnie w Radomiu i Zwoleniu.
STRONY I SKLEPY WWW
AGENCJA MARKETINGOWA SEOBIT
Interesuje cię strona internetowa?
Jeśli tak to zapraszam do kontaktu!
Seobit agencja interaktywna & Marketingowa. Oferujemy kompleksowe usługi tworzenia stron www, sklepów woocommerce. Kreowania wizerunku twojej firmy w internecie. Działamy od kilku lat i jesteśmy fachowcami w branży. Tworzymy nowoczesne strony internetowe. Działamy na terenie całej polski i Europy a lokalnie w Radomiu i Zwoleniu.
